FireworksでFutura Lightをより細く見せる方法
私はFutura(フーツラ)という欧文フォントが好きでよく使っています。
中でもFutura Lightという一番細いのがかなり好き。
ただ、ずっと気になっていたことがあります。
それはウェイト。
なんだかあまり細くない、つまりLightのわりに意外と太いんですね。
なぜそう思ったのかというと、下記のサイトを見ていたからです。
http://new.myfonts.com/fonts/urw/futura/t-light/
上記ページを見ると、同じFutura Lightなのにスマートな感じがします。
今まではそれも謎のままFutura Lightを使っていたのですが、
今日Fireworksを使っている時、何気なく面白い発見をしたのでメモ。
もしかしたらものすごく周知のことかもしれませんが、
そうだったら笑いとばしてくださいね(笑)
結論から言えば、Fireworksにてアンチエイリアスを「システムのアンチエイリアス」にすると、
非常に細く、綺麗に見える時があるということ。
※確認環境
確認OS: Windows XP Professional, Windows Vista Ultimate
ソフトのバージョン: Fireworks CS3
いままでも細くしようと、アンチエイリアスをクリスプにしたり、スムーズにしたり、
カスタムでもいろいろやってみたのですが、いまいち細くなりませんでした。
その時に唯一試さなかったのがこれです。
システムの~という時点でなんとなく使えないような気がして
このアンチエイリアスは今まで全く使っていませんでした。
言葉であれこれ言ってもわからないので、以下に比較した画像を挙げてみます。
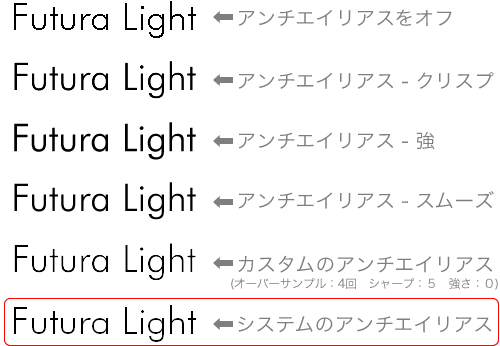
Fireowksでのアンチエイリアス比較(38pxにしています)

一番下のが「システムのアンチエイリアス」ですが、結構違うと思いません!?
特に縦のラインがスッキリしている感じ。
ただ、サイズによってアンチエイリアスのかかり方が違うので、
25pxあたりだと個人的にはちょっともさく感じることもありました。
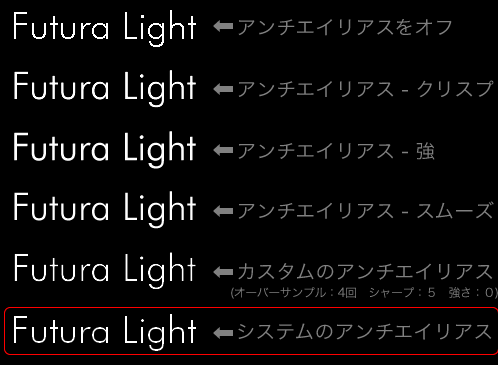
それともう一つ、”ヌキ”はあまり向いていないようです。
ヌキの画像(それ以外は上と同条件)

曲線部分のにじみが少し目立ちます。
弱点はありますが、まあそれでも有効に使えるシーンもあるかもしれませんね。
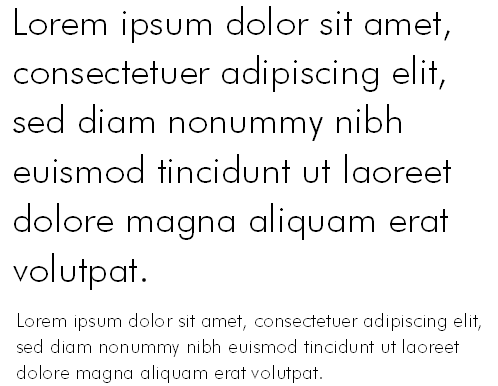
Futura Lightでの文章(上38px 下20px)
参考までに、システムのアンチエイリアスを使用して文章にしてみました。
# 無意味な文字を生成するFireworksの拡張を使っているので文に意味はありません

Futuraはやはり美しいフォントですね~。
ちなみに、フォルクスワーゲンやルイ・ヴィトンのロゴでも用いられているのは有名です。
それにしても毎日同じような業務を行っていると、
凝りかたまって同じような機能しか使わなくなってしまいますね。
慣れ親しんでいるソフトだと特にそうです。
これは反省しなければいけませんね~。
余談
今回はFireworksのお話でしたが、
IllustratorやPhotoshopでこれと同じくらい細く見せる事はできるのでしょうか、、、。